Neumorphism IO: La Evolución del Diseño UI
Tabla de Contenidos
Introducción
El diseño de interfaces de usuario (UI) está en constante evolución, y una de las tendencias más recientes y emocionantes es el Neumorphism IO. Este estilo combina elementos del diseño skeuomórfico y el flat design para crear interfaces que son tanto visualmente atractivas como funcionales.

¿Qué es Neumorphism IO?
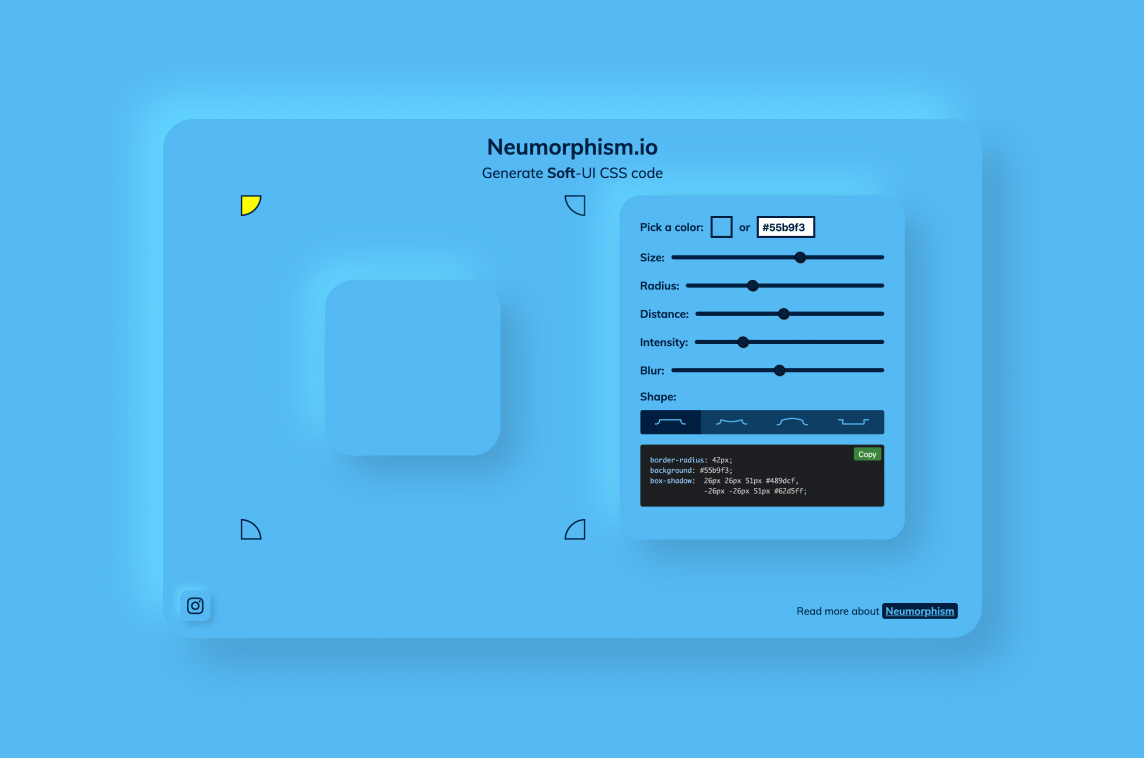
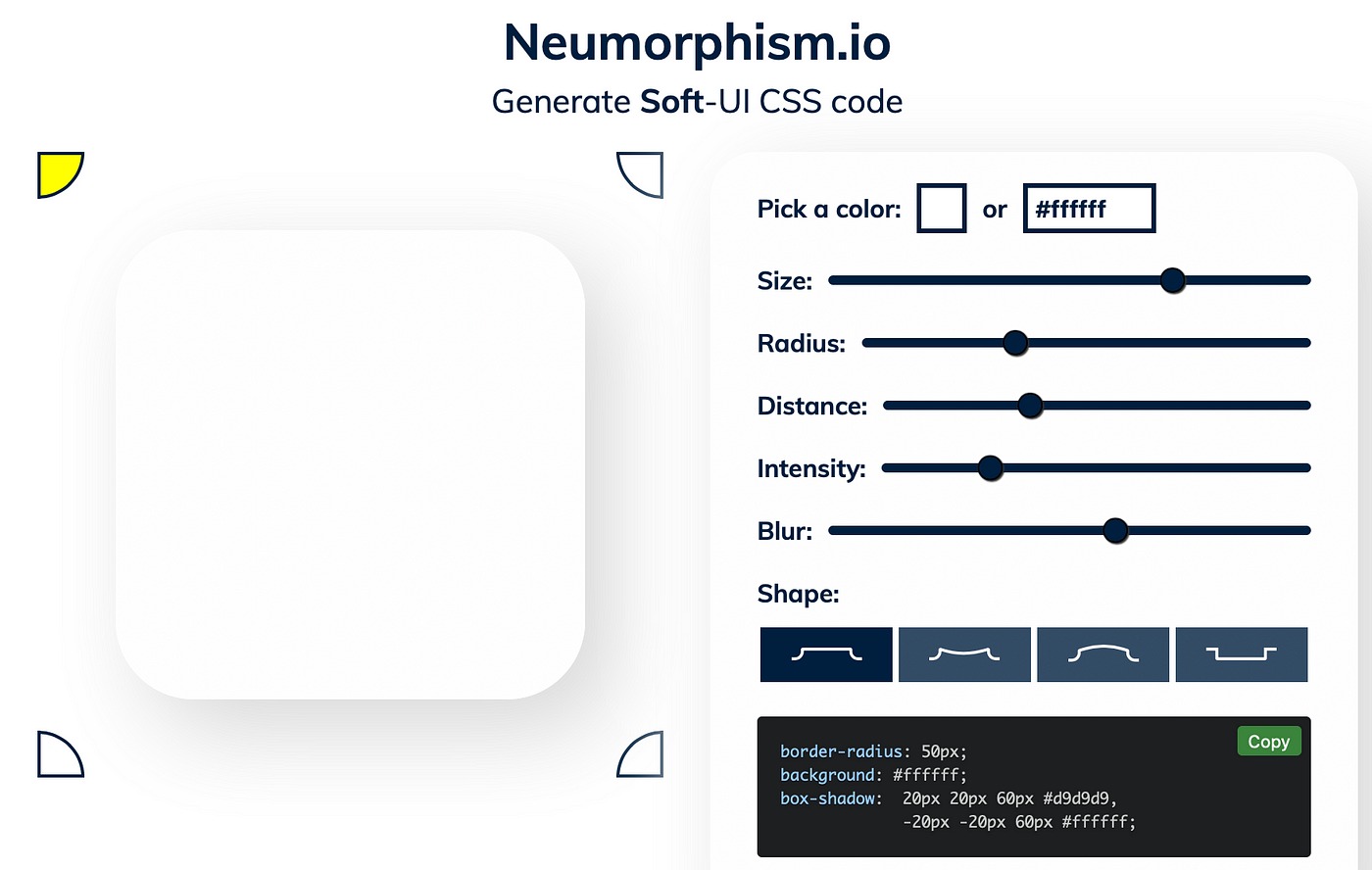
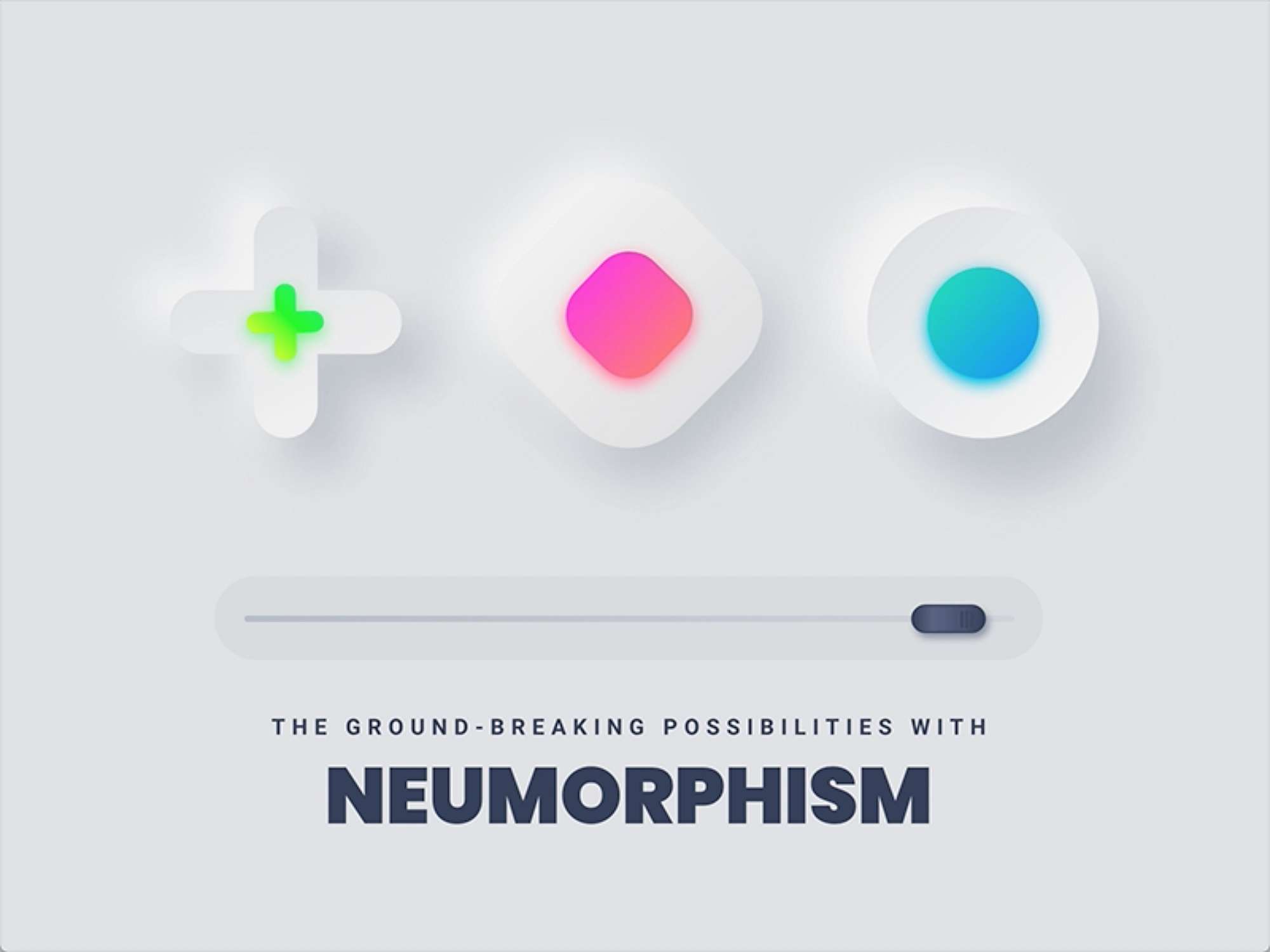
Es una tendencia de diseño que se caracteriza por el uso de sombras suaves y efectos de iluminación para crear una apariencia tridimensional en los elementos de la interfaz. Este estilo busca imitar la forma en que los objetos físicos interactúan con la luz, proporcionando una experiencia de usuario más intuitiva y atractiva.
El término «neumorfismo» proviene de la combinación de «nuevo» y «esquemorfismo», refiriéndose a una nueva forma de diseño que mantiene algunas características del diseño tradicional pero con un enfoque más moderno y minimalista. Este estilo se ha vuelto popular en aplicaciones móviles y sitios web debido a su capacidad para crear una sensación de profundidad y realismo sin sacrificar la simplicidad.

Ventajas de Neumorphism IO
Ofrece varias ventajas que lo hacen una opción atractiva para los diseñadores de UI:
- Estética Atractiva: Las sombras suaves y los efectos de iluminación crean una apariencia moderna y elegante.
- Interacción Intuitiva: Los elementos tridimensionales son más fáciles de entender y usar para los usuarios.
- Versatilidad: Puede aplicarse a una amplia variedad de aplicaciones y plataformas.
- Innovación: Este estilo de diseño permite a los diseñadores experimentar con nuevas formas y efectos, lo que puede resultar en interfaces más creativas y únicas.
Además, el neumorfismo puede mejorar la experiencia del usuario al hacer que los elementos interactivos sean más reconocibles y accesibles. Por ejemplo, los botones y las tarjetas de información pueden parecer más tangibles y fáciles de interactuar, lo que puede aumentar la satisfacción del usuario y la eficiencia en la navegación.

Desafíos de Neumorphism IO
A pesar de sus ventajas, Neumorphism IO también presenta algunos desafíos que los diseñadores deben tener en cuenta:
- Accesibilidad: Las sombras suaves pueden dificultar la legibilidad para usuarios con discapacidades visuales.
- Consistencia: Mantener una apariencia consistente en diferentes dispositivos y resoluciones puede ser complicado.
- Rendimiento: Los efectos de sombras y luces pueden requerir más recursos del sistema, lo que podría afectar el rendimiento en dispositivos más antiguos o menos potentes.
Para superar estos desafíos, los diseñadores deben considerar cuidadosamente el equilibrio entre estética y funcionalidad. Es importante realizar pruebas de accesibilidad y optimización para asegurarse de que todos los usuarios puedan disfrutar de una experiencia de usuario positiva, independientemente de sus capacidades o del dispositivo que utilicen.

Ejemplos Prácticos
Para entender mejor cómo se aplica, aquí hay algunos ejemplos prácticos:
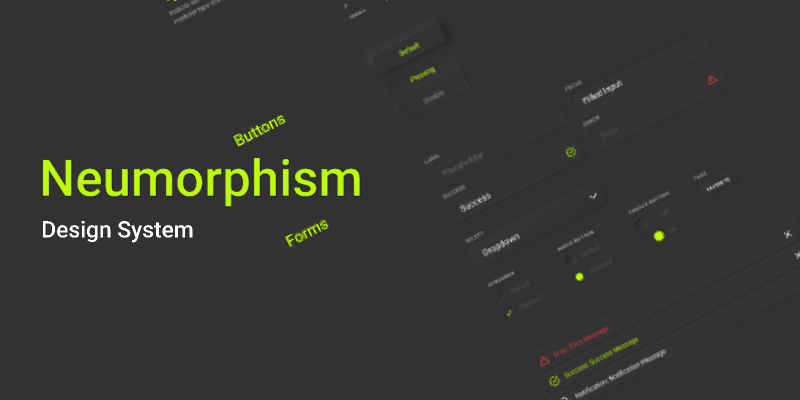
- Botones: Los botones con sombras suaves y efectos de iluminación que parecen presionables.
- Tarjetas: Tarjetas de información que parecen flotar sobre la superficie de la pantalla.
- Formularios: Campos de entrada que utilizan sombras internas para crear una sensación de profundidad.
- Iconos: Iconos que parecen sobresalir de la pantalla, proporcionando una experiencia visual más rica.
Estos ejemplos muestran cómo puede aplicarse de manera efectiva en diferentes elementos de la interfaz para mejorar la experiencia del usuario. Al utilizar sombras y luces de manera estratégica, los diseñadores pueden crear interfaces que no solo se ven bien, sino que también son funcionales y fáciles de usar.

Ficha Técnica
| Característica | Descripción |
|---|---|
| Estilo | Neumorphism IO |
| Elementos Clave | Sombras suaves, efectos de iluminación |
| Aplicaciones | UI de aplicaciones móviles y web |
| Ventajas | Estética atractiva, interacción intuitiva |
| Desafíos | Accesibilidad, consistencia, rendimiento |
Conclusión
Neumorphism IO es una tendencia de diseño que está ganando popularidad por su capacidad para crear interfaces visualmente atractivas y fáciles de usar. Aunque presenta algunos desafíos, sus ventajas lo convierten en una opción valiosa para los diseñadores de UI.
Para seguir aprendiendo sobre otras tendencias de diseño, visita nuestro blog.
Para más información, visita su sitio oficial.


